event tracking,事件追蹤,這個功能蠻早之前就推出來的。
只是我最近才開始使用。
因為Google Analytics的Site Overlay他所統計的,好像是以link的url的次數做統計標準,但是大多數的網頁都是動態的,所以在頁面上很難看得出來成效。
然而Event Tracking,就是提供一隻javascript函數,在javascript的事件直接call那個函數即可
舉個例子,軟體邦的內文中,幾乎都是外部連結,但我想知道,這些連結的點擊情況。

函數格式:
_trackEvent(category, action, optional_label, optional_value)
- category (required)
The name you supply for the group of objects you want to track.
- action (required)
A string that is uniquely paired with each category, and commonly used to define the type of user interaction for the web object.
- label (optional)
An optional string to provide additional dimensions to the event data.
- value (optional)
An integer that you can use to provide numerical data about the user event.
步驟:
- 在「基本資訊」、「下載」、「文件」這三個div中,設不同的class
- 然後在連結加上事件即可,比如說在下載點的連結加上... onclick=”return pageTracker._trackEvent("article",'download')”
其實這樣子就可以了。
也使用jQuery:
記得要先有jQuery的library,而且下面的程式碼要放在原本Google分析的code的後面,如下:
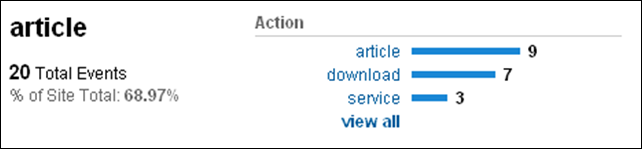
結果:
其餘請參考... Event Tracking Guide 裡面寫得很詳細哦!